"Vivimos en el mundo cuando amamos. Sólo una vida vivida para los demás merece la pena ser vivida." Albert Einstein
miércoles, 30 de enero de 2013
Lanzamiento de cohetes 2013
Aquí está el video de uno de los cohetes que hemos lanzado esta mañana en el instituto. Lástima que se haya roto una de las abrazaderas a mitad de los lanzamientos. Para el próximo curso las construiremos de aluminio.
Publicado por
Joaquín
en
11:32
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
1º ESO,
cohetes,
tecnología
sábado, 19 de enero de 2013
Más fotomontajes de Photoshop
María ha optado por una casa solitaria y abandonada...
y como sus compañeras antes también la ha incendiado:
Alba se ha decantado por otra casa y también ha jugado con fuego:
y como sus compañeras antes también la ha incendiado:
Publicado por
Joaquín
en
8:00
1 comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
4ºESO,
imágenes,
informática,
photoshop
viernes, 18 de enero de 2013
Fotomontajes con Photoshop
Aquí van tres de los trabajos de clase que habéis realizado con Photoshop.
María José se ha dedicado a París, concretamente a la Torre Eiffel.
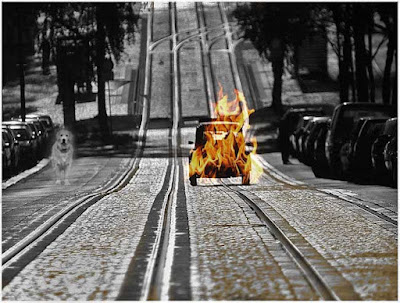
Marian también ha jugado con fuego en una ciudad solitaria... y se ha encontrado con un perro un tanto fantasmagórico:
María José se ha dedicado a París, concretamente a la Torre Eiffel.
... y ¡la ha incendiado!
Marian también ha jugado con fuego en una ciudad solitaria... y se ha encontrado con un perro un tanto fantasmagórico:
Publicado por
Joaquín
en
10:59
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
4ºESO,
imágenes,
informática,
photoshop
jueves, 17 de enero de 2013
Trabajos de Gimp (7/2012)
Iván ha realizado un fotomontaje a partir de la imagen de una carretera y de otra de un coche. Este es su resultado y su explicación:

Primera imagen:
Segunda imagen:
Aquí los pasos a
seguir:
1º Cogemos la imagen
uno y le quitamos el fondo usando la barita mágica, si no se logra borrar todo,
proceda a usar la goma. A continuación abrimos otra ventana y pegamos el coche
sin su fondo.
2º Reducimos el tamaño de el coche, para que
parezca real respecto a su tamaño.
3º Abrimos la imagen número dos, y pegamos la
imagen número uno en otra capa que abriremos en la imagen número dos, la
ponemos en su respectivo lugar.
4º Para que la
imagen parezca más realista podemos añadirle diferentes efectos:
Con esas
herramientas que se hallan en filtro pueden ir probando.
Otra opción: Es
tocando el brillo, saturación y contraste de los colores.

Publicado por
Joaquín Ballester
en
8:00
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
4ºESO,
Gimp,
informática
miércoles, 16 de enero de 2013
Trabajos de Gimp (6/2012)
María José ha realizado dos ejercicios libres. Aquí están sus resultados y sus explicaciones.
Letras efecto arcoiris
Partimos de una imagen en blanco. Primero coloreamos un fondo en gimp y hacemos cuatro guías verticales de 20, 40, 60 y 80%, que forman cinco columnas. Después, en una capa nueva, recortamos la parte inferior de la imagen y, con ayuda de las guías, damos sombra y coloreamos de un color diferente cada una. Más tarde, en otra capa nueva, coloreamos la parte restante de cada columna del mismo color que hayamos coloreado abajo. Luego, en la parte restante que acabamos de colorear, encojemos la imagen en 10% y la pintamos de blanco, quedándose así un borde blanquecino en cada columna. A continuación, ponemos la imagen en perspectiva y la ajustamos a los cuadrados de abajo. Sólo nos falta añadir el texto y colocarlo donde deseemos.
Letras efecto arcoiris
Partimos de una imagen en blanco. Primero coloreamos un fondo en gimp y hacemos cuatro guías verticales de 20, 40, 60 y 80%, que forman cinco columnas. Después, en una capa nueva, recortamos la parte inferior de la imagen y, con ayuda de las guías, damos sombra y coloreamos de un color diferente cada una. Más tarde, en otra capa nueva, coloreamos la parte restante de cada columna del mismo color que hayamos coloreado abajo. Luego, en la parte restante que acabamos de colorear, encojemos la imagen en 10% y la pintamos de blanco, quedándose así un borde blanquecino en cada columna. A continuación, ponemos la imagen en perspectiva y la ajustamos a los cuadrados de abajo. Sólo nos falta añadir el texto y colocarlo donde deseemos.
El trabajo está sacado de: http://todogimp.com/?q=tutoriales/letras-efecto-arcoiris
Cambio de color de ojos y pelo
-Para cambiar el color
de ojos hemos seleccionado la pupila con la herramienta de selección elíptica.
Después, con la herramienta de pincel lo hemos coloreado. Y para que no se
quede tan irreal, hemos fundido las capas.
- Para cambiar el color
de pelo, mediante la herramienta de lápiz coloreamos todo el pelo (con el color
previamente seleccionado), y para hacerlo más real, fundimos las capas.
La información está
sacada de videos de youtube.
Publicado por
Joaquín
en
7:30
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
4ºESO,
Gimp,
informática
martes, 15 de enero de 2013
Álbum de fotos con música en Powerpoint 2003
En este tutorial vamos a explicar la forma de crear un álbum de fotos
con Powerpoint 2003 de forma rápida y sencilla. El álbum contendrá fotos
de nuestra elección, título, créditos finales y una música que
acompañará a la presentación de las imágenes. Para ello tendremos que
seguir los siguientes pasos:
0. Preparar una carpeta con las fotos y la música que deseamos utilizar.
1. Abrir Powerpoint 2003
2. Seguir la ruta Insertar => Imagen => Nuevo álbum de fotografías.
3. Aparecerá una nueva ventana llamada "Álbum de fotografías". En ella seleccionaremos la opción de insertar las imágenes desde archivo o disco y buscaremos la carpeta en la que tengamos las fotos que deseamos incluir en el álbum. Una vez en ella seleccionaremos todas las imágenes (pinchando en la primera imagen, pulsando la tecla "Mayús" o "Shift" y, sin soltar esta última, pinchando en la última imagen). Una vez hecho esto hacer clic en el botón "Insertar".
4. En la ventana "Álbum de fotografías" ahora podemos cambiar el diseño del álbum, el orden de las fotos, modificar brillo y contraste de las mismas, ponerlas todas en blanco y negro.... en definitiva, podemos personalizar el álbum a nuestro gusto. Una vez hecho esto hacemos clic en el botón "Crear" y automáticamente veremos que se ha creado una presentación con una diapositiva de título y varias diapositivas con nuestras fotos.
5. Ahora insertaremos los créditos. Para ello insertamos una nueva diapositiva al final de la presentación y escribimos los créditos. A continuación seleccionamos el texto de los créditos seleccionamos "Personalizar animación". Seleccionamos "Agregar efecto" => "Entrada" => "Más efectos" => "Llamativo" => "Créditos".
6. Ahora seleccionamos todas las diapositivas y aplicamos transición a todas las diapositivas. Yo voy a escoger la opción de "Transición al azar". Personalizamos la velocidad de la transición y la forma en la que deseemos que avancen las diapositivas. Para que la presentación sea automática desmarcamos la opción de "Al hacer clic con el mouse" y aplicamos un tiempo de avance automático, en este caso 5 segundos. Si lo deseamos podemos hacer clic en "Aplicar a todas las diapositivas", aunque no es necesario si las tenemos todas seleccionadas.
7.A. El último paso es insertar una canción que se reproduzca durante toda la presentación. Hay un par de formas de conseguirlo. La primera que vamos a explicar es la que resulta más intuitiva, aunque como explicaremos después veremos que tiene algunos inconvenientes. Después explicaremos la segunda alternativa que, como veremos, será la más interesante cuando queramos compartir el álbum.
a) Seleccionamos la primera diapositiva
b) Seguimos la ruta "Insertar" => "Películas y sonidos" => "Sonido desde archivo"
c) Buscamos el archivo de audio que deseamos insertar (con extensión wav, mp3, wma...) En nuestro caso *.mp3. Lo insertamos. Aparecerá una ventana emergente en la que debemos seleccionar que deseamos que la música comience automáticamente.
d) Aparecerá el icono de un altavoz, el cual arrastramos fuera de la diapositva para que no se vea en la presentación.
e) En el menú de la derecha de "Personalizar animación" hacemos clic en la flecha que aparece junto al nombre del sonido insertado y seleccionamos la "Opciones de efectos".
f) En la ventana que aparece marcamos las opciones de inicio de reproducción "Desde el principio" y que se detenga la reproducción "Después de ..... diapositivas". En este apartado introducimos el número de diapositivas que tiene el álbum.
7.B. La segunda opción para insertar el sonido es incrustarlo en la propia presentación. De esta manera cuando queramos compartirla moviéndola con un lápiz de memoria o enviándola por correo electrónico no será necesario adjuntar los archivos de audio porque estarán incluidos en el propio archivo de la presentación. El inconveniente de este método se encuentra en que no podemos utilizar cualquier formato de audio, sino que tenemos que recurrir al formato *.wav. Si disponemos del archivo de audio en esta extensión, no tendremos mayor problema, ahora bien, si el archivo de audio que queremos utilizar está en otro formato deberemos convertirlo a wav. En nuestro caso vamos a partir de un archivo de tipo mp3 que convertiremos en wav con el programa Audacity. Para realizar este segundo procedimiento deberemos seguir los siguientes pasos.
a) El primer paso es abrir Audacity. Si no lo tenemos instalado en el ordenador podemos descargarlo desde la página oficial del programa e instalarlo. Es software libre.
b) Abrimos con este programa el fichero mp3 y acontinuación seguimos la ruta Archivo => Exportar. Escogemos el formato WAV:
c) Ahora volvemos sobre nuestro Powerpoint y en lugar de insertar el sonido como hemos explicado antes, lo haremos aplicándolo como sonido de la transición y seleccionando la opción de que se repita hasta el próximo sonido. No se debe marcar la opción de aplicar a todas las diapositivas, de hacerlo la canción empezaría en cada una de las diapositivas.
8. Lo único que falta es guardar la presentación. Debemos hacerlo en dos formatos: el primero es el que nos ofrece por defecto el programa (*.ppt) y Presentación de diapositivas de Powerpoint (*.pps). El primero nos servirá para poder modificar la presentación con posterioridad, mientras que la segunda nos servirá para compartir la presentación. Enambos casos para que la música se escuche tendríamos que guardar el archivo de powerpoint junto con las canciones que hayamos insertado, de lo contrario no se reproducirán. Esto ocurre porque Powerpoint mediante este método vincula los archivos de audio pero no los incrusta en el archivo de la presentación.
Y ya está, mucho texto para explicar algo que se hace de forma muy rápida y sencilla. Repetid el proceso para aprender a hacerlo con soltura.
0. Preparar una carpeta con las fotos y la música que deseamos utilizar.
1. Abrir Powerpoint 2003
2. Seguir la ruta Insertar => Imagen => Nuevo álbum de fotografías.
3. Aparecerá una nueva ventana llamada "Álbum de fotografías". En ella seleccionaremos la opción de insertar las imágenes desde archivo o disco y buscaremos la carpeta en la que tengamos las fotos que deseamos incluir en el álbum. Una vez en ella seleccionaremos todas las imágenes (pinchando en la primera imagen, pulsando la tecla "Mayús" o "Shift" y, sin soltar esta última, pinchando en la última imagen). Una vez hecho esto hacer clic en el botón "Insertar".
4. En la ventana "Álbum de fotografías" ahora podemos cambiar el diseño del álbum, el orden de las fotos, modificar brillo y contraste de las mismas, ponerlas todas en blanco y negro.... en definitiva, podemos personalizar el álbum a nuestro gusto. Una vez hecho esto hacemos clic en el botón "Crear" y automáticamente veremos que se ha creado una presentación con una diapositiva de título y varias diapositivas con nuestras fotos.
5. Ahora insertaremos los créditos. Para ello insertamos una nueva diapositiva al final de la presentación y escribimos los créditos. A continuación seleccionamos el texto de los créditos seleccionamos "Personalizar animación". Seleccionamos "Agregar efecto" => "Entrada" => "Más efectos" => "Llamativo" => "Créditos".
6. Ahora seleccionamos todas las diapositivas y aplicamos transición a todas las diapositivas. Yo voy a escoger la opción de "Transición al azar". Personalizamos la velocidad de la transición y la forma en la que deseemos que avancen las diapositivas. Para que la presentación sea automática desmarcamos la opción de "Al hacer clic con el mouse" y aplicamos un tiempo de avance automático, en este caso 5 segundos. Si lo deseamos podemos hacer clic en "Aplicar a todas las diapositivas", aunque no es necesario si las tenemos todas seleccionadas.
7.A. El último paso es insertar una canción que se reproduzca durante toda la presentación. Hay un par de formas de conseguirlo. La primera que vamos a explicar es la que resulta más intuitiva, aunque como explicaremos después veremos que tiene algunos inconvenientes. Después explicaremos la segunda alternativa que, como veremos, será la más interesante cuando queramos compartir el álbum.
a) Seleccionamos la primera diapositiva
b) Seguimos la ruta "Insertar" => "Películas y sonidos" => "Sonido desde archivo"
c) Buscamos el archivo de audio que deseamos insertar (con extensión wav, mp3, wma...) En nuestro caso *.mp3. Lo insertamos. Aparecerá una ventana emergente en la que debemos seleccionar que deseamos que la música comience automáticamente.
d) Aparecerá el icono de un altavoz, el cual arrastramos fuera de la diapositva para que no se vea en la presentación.
e) En el menú de la derecha de "Personalizar animación" hacemos clic en la flecha que aparece junto al nombre del sonido insertado y seleccionamos la "Opciones de efectos".
f) En la ventana que aparece marcamos las opciones de inicio de reproducción "Desde el principio" y que se detenga la reproducción "Después de ..... diapositivas". En este apartado introducimos el número de diapositivas que tiene el álbum.
7.B. La segunda opción para insertar el sonido es incrustarlo en la propia presentación. De esta manera cuando queramos compartirla moviéndola con un lápiz de memoria o enviándola por correo electrónico no será necesario adjuntar los archivos de audio porque estarán incluidos en el propio archivo de la presentación. El inconveniente de este método se encuentra en que no podemos utilizar cualquier formato de audio, sino que tenemos que recurrir al formato *.wav. Si disponemos del archivo de audio en esta extensión, no tendremos mayor problema, ahora bien, si el archivo de audio que queremos utilizar está en otro formato deberemos convertirlo a wav. En nuestro caso vamos a partir de un archivo de tipo mp3 que convertiremos en wav con el programa Audacity. Para realizar este segundo procedimiento deberemos seguir los siguientes pasos.
a) El primer paso es abrir Audacity. Si no lo tenemos instalado en el ordenador podemos descargarlo desde la página oficial del programa e instalarlo. Es software libre.
b) Abrimos con este programa el fichero mp3 y acontinuación seguimos la ruta Archivo => Exportar. Escogemos el formato WAV:
c) Ahora volvemos sobre nuestro Powerpoint y en lugar de insertar el sonido como hemos explicado antes, lo haremos aplicándolo como sonido de la transición y seleccionando la opción de que se repita hasta el próximo sonido. No se debe marcar la opción de aplicar a todas las diapositivas, de hacerlo la canción empezaría en cada una de las diapositivas.
8. Lo único que falta es guardar la presentación. Debemos hacerlo en dos formatos: el primero es el que nos ofrece por defecto el programa (*.ppt) y Presentación de diapositivas de Powerpoint (*.pps). El primero nos servirá para poder modificar la presentación con posterioridad, mientras que la segunda nos servirá para compartir la presentación. Enambos casos para que la música se escuche tendríamos que guardar el archivo de powerpoint junto con las canciones que hayamos insertado, de lo contrario no se reproducirán. Esto ocurre porque Powerpoint mediante este método vincula los archivos de audio pero no los incrusta en el archivo de la presentación.
Y ya está, mucho texto para explicar algo que se hace de forma muy rápida y sencilla. Repetid el proceso para aprender a hacerlo con soltura.
Publicado por
Joaquín
en
13:35
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
4ºESO,
informática,
powerpoint,
presentaciones
Trabajos de Gimp (5/2012)
Hoy presentamos el trabajo de Adrián. Si bien ha sido muy productivo, le ha faltado explicar los procesos de cada ejercicio. Aquí están las imágenes que ha trabajado estos días.
Publicado por
Joaquín
en
7:30
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
4ºESO,
Gimp,
informática
lunes, 14 de enero de 2013
Metales no férricos
Aquí tenéis una copia del esquema conceptual sobre metales no férricos que hemos realizado en clase.
Este mapa conceptual está realizado con mindomo, una aplicación para realizar este tipo de esquemas de forma sencilla, práctica y rápida. Este programa tiene versiones para todas las plataformas: Windows, Mac, Linux, Android, iPad, Google Apps... por lo que es una muy buena opción de cara a crear y compartir entre usuarios de distintas plataformas.
Confío en que sea de utilidad.
Make your own mind maps with Mindomo.
Make your own mind maps with Mindomo.
Publicado por
Joaquín Ballester
en
20:12
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
1º ESO,
materiales,
metales
Trabajos de Gimp (4/2012)
En esta ocasión Amagel ha optado por realizar un conjunto de imágenes al estilo de Andy Wharhol. Aquí tenéis su explicación.
La forma de hacerlo es muy
sencilla siguiendo estos pasos:
1)
Copiamos y
pegamos la imagen original.
2)
Cortamos con
las tijeras el
resultado que queremos seleccionar, en este caso hemos cortado la cara del
personaje.
3)
Añadimos una
capa nueva, en blanco para hacer un degradado (herramienta degradado) con el color que tú quieres y otra
transparente.
4)
Para después
pegar la foto en estas capas solo tendrás que copiar la imagen y pegarla.
5)
Añadimos otra
capa nueva y la llamamos ojos, luego volvemos a la capa transparente en la que
hemos pegado la imagen y seleccionamos los ojos con la herramienta de selección y volvemos a la capa de ojos, para cambiar el
color de ojos y arreglamos el color para que sea un poco original en opacidad.
6)
Lo mismo se
hace con los labios, en otra capa nueva denominada labios, cortamos los labios
ya que no se pueden seleccionar y coloreamos.
7)
Para obtener
cuatro imágenes diferentes, entras donde pone "Capas, Canales, Rutas, Deshacer"
y haces clic en canales y vas pulsando en el ojo para obtener un resultado
satisfecho.
Publicado por
Joaquín
en
13:05
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
4ºESO,
Gimp,
informática
jueves, 10 de enero de 2013
Estructura de un edificio
En esta presentación podemos ver una buena presentación de areasdetecnologia.com en la que se muestra como se construye un edificio. Podedemos aprender y visualizar las distintas partes de una estructura y reforzar todo lo que hemos visto en clase.
Publicado por
Joaquín Ballester
en
10:47
0
comentarios


Enviar por correo electrónicoEscribe un blogCompartir en XCompartir con FacebookCompartir en Pinterest
Etiquetas:
3º ESO,
construcción,
estructuras,
materiales
Suscribirse a:
Comentarios (Atom)